What is Code Injection in Ghost CMS and how to use it?
Code injection is a powerful feature in Ghost CMS that allows you to add custom code to your site's header and footer. Learn how to use code injection to add analytics, styles, custom fonts, meta tags, and scripts to your Ghost site.

Ghost is a popular content management system (CMS) that offers powerful features for bloggers and website owners.
One such feature is Code Injection, a tool that allows users to add custom code to their Ghost site.
Code injection can be a powerful tool, but it's essential to understand how Ghost CMS security features protect your website from misuse.
In this post, we will explore everything that you need to know about using code injection in Ghost.
You will learn from this blog:
- What is Code Injection in Ghost CMS?
- Why Use Code Injection?
- How to Use it?
- How to Inserting Code into Pages?
- Add CSS to the Site Header
- Add JS to the Site Footer
- How to Insert Code into Specific Posts?
- Summary of the Post
- FAQs
What is Code Injection in Ghost CMS?
Code injection in Ghost CMS is a feature that allows you to add custom CSS, JavaScript, and other code snippets to your site header and footer, and to individual posts and pages.
This code will be injected into the HTML of your site, where it can be executed by the browser.
Code injection can be used for a variety of purposes, such as:
- Adding custom CSS to style your site.
- Adding custom JavaScript to add functionality to your site.
- Adding Google Analytics tracking code to your site.
- Adding third-party integrations to your site.
Why Use Code Injection?
- To add custom CSS and JavaScript to your site: This can be useful for styling your site in a unique way or adding custom functionality. For example, you could use code injection to add a custom navigation color, a contact form, or a social media sharing widget.
- To integrate with third-party services: Many third-party services provide code snippets that you can add to your site using code injection. For example, you could use code injection to integrate with Google Analytics, Mailchimp, or Disqus.
- To fix bugs or add new features to your theme. If you are using a custom theme for your Ghost CMS site, you can use code injection to fix bugs or add new features without having to modify the theme files directly.
Overall, code injection is a powerful tool that can be used to customize your Ghost CMS site in a variety of ways.
However, it is important to use it carefully and to validate all user input before using it.
How to use code injection in Ghost CMS
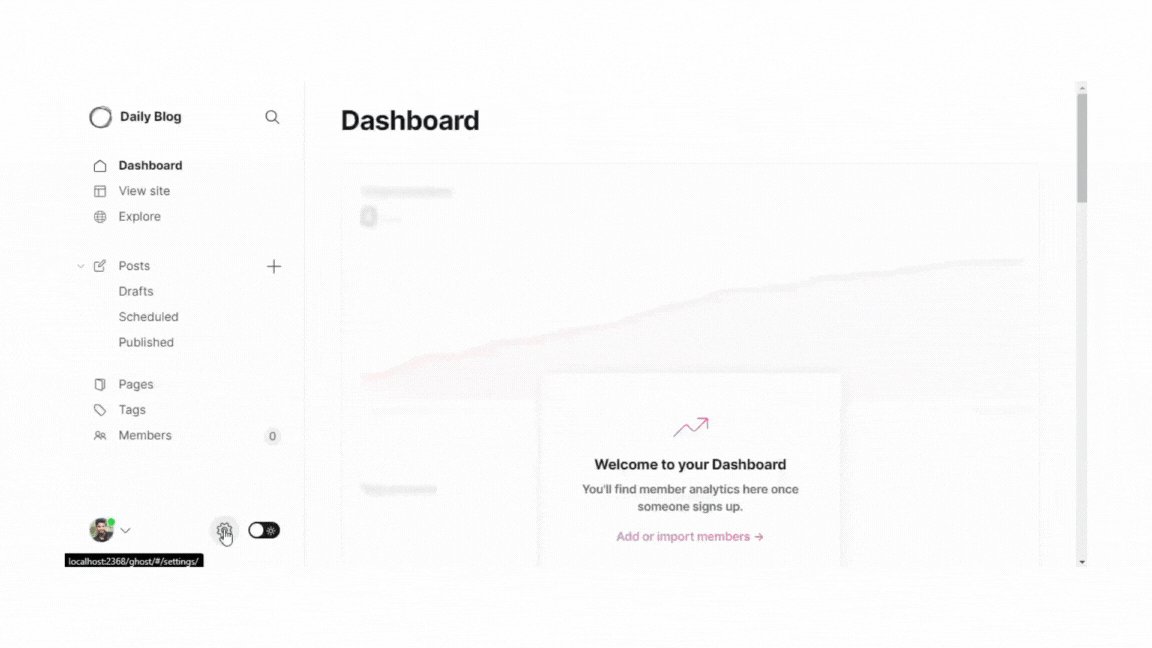
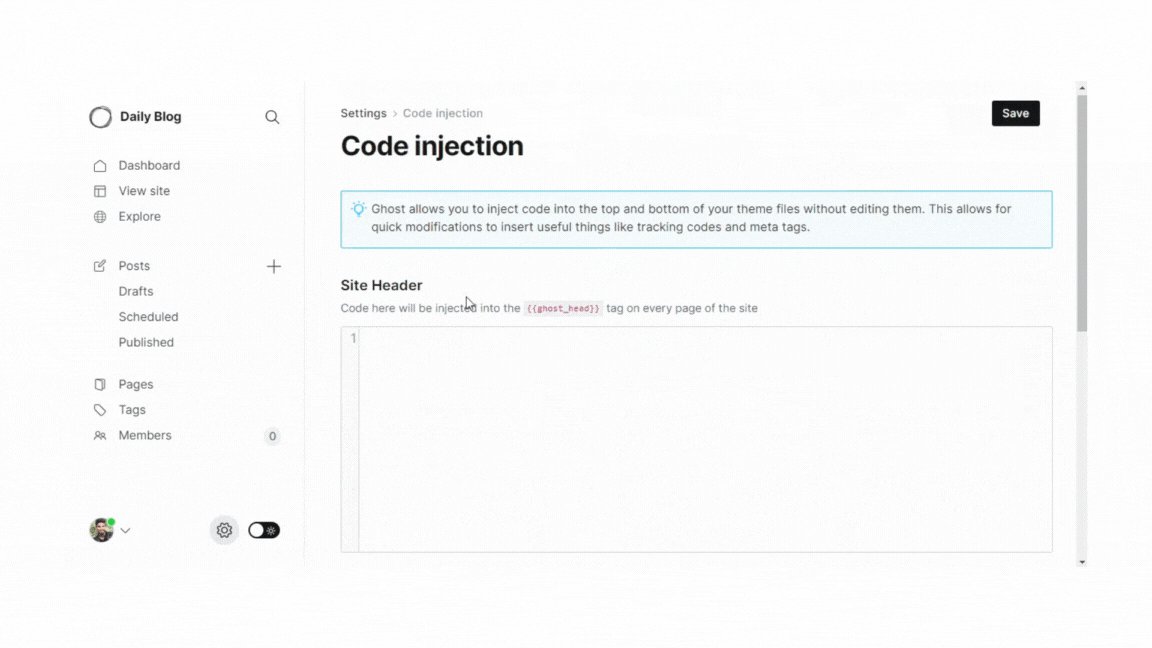
To use code injection in Ghost CMS, go to Settings > Code Injection. There are two areas on this page: Site Header and Site Footer.
You can enter the code into these boxes will be injected into the corresponding part of every page on your site.

How to Inserting Code into Site Header and Footer?
The Ghost Code Injection feature allows you to add CSS, JavaScript, and other code snippets like Google Analytics to your site header and footer.
This code will be injected into every page of your site.
To use Code Injection, go to Settings > Code Injection from the ghost dashboard. There are two areas on this page: Site Header and Site Footer.
You can enter your code into these boxes will be injected into the corresponding part of every page on your site.
For example, if you want to add a navbar background color to your site, you should add it to the Site Header box, and if you want to add any JS on the footer.
Add CSS to the Site Header
One of the most common use cases for Code Injection is to add CSS to your Ghost site to customize the look and feel of your theme.
Let's say we had a site about animals and were using the Casper theme.
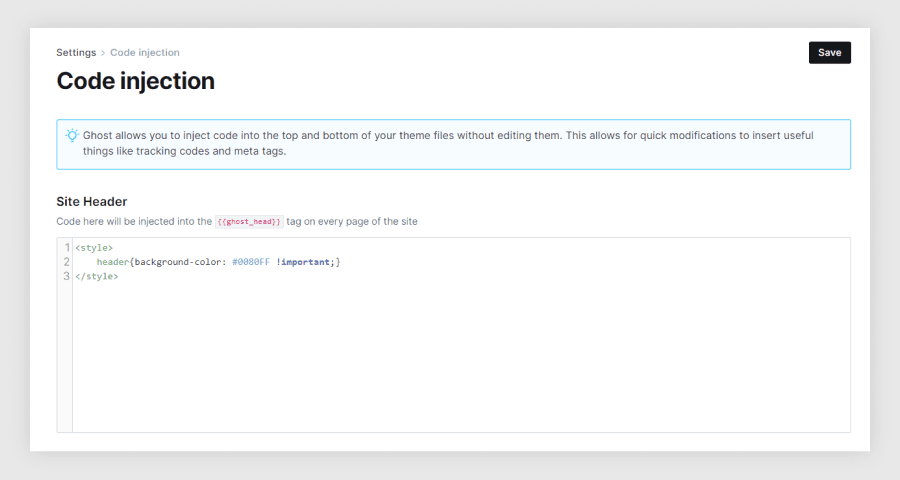
<style>
header{background-color: #0080FF !important;}
</style>
Enter your code into the Site Header box and click on the Save button.

Here is the output of the code. The Navbar color changed successfully

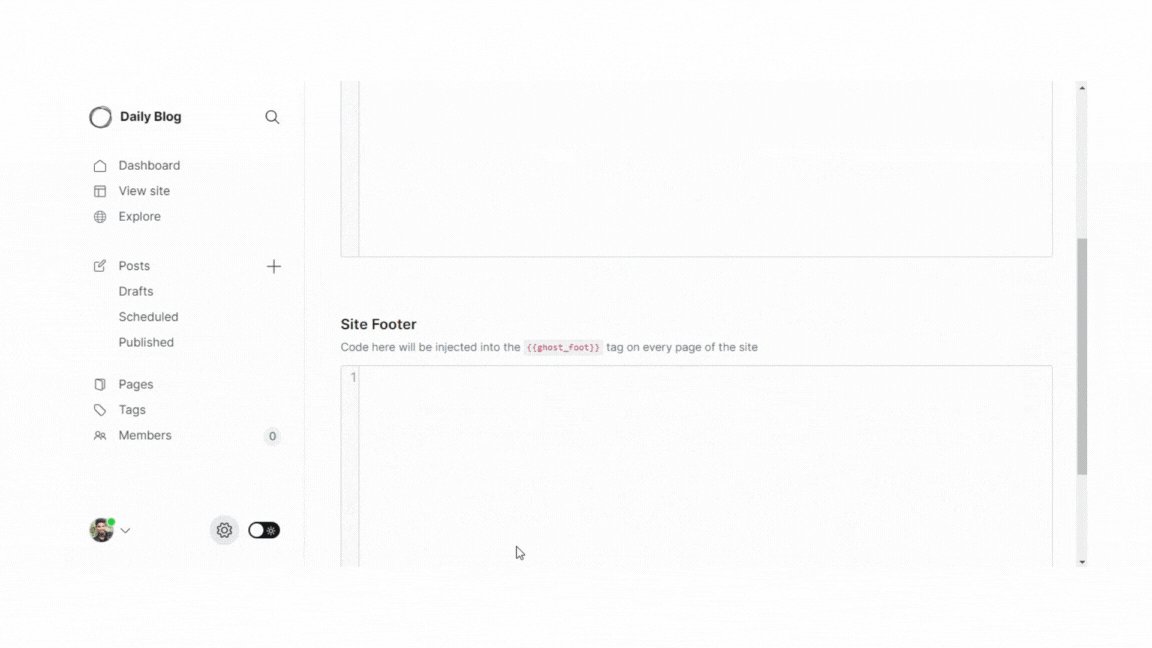
Add JS to the Site Footer
The second most common use case for Code Injection is to add JavaScript to a Ghost site. When adding JS, add it to the Site Footer so that it loads properly.
To add JS code to the footer in Ghost CMS:
- Go to Settings > Code Injection.
- Paste your JS code into the Site Footer box.
- Click Save.
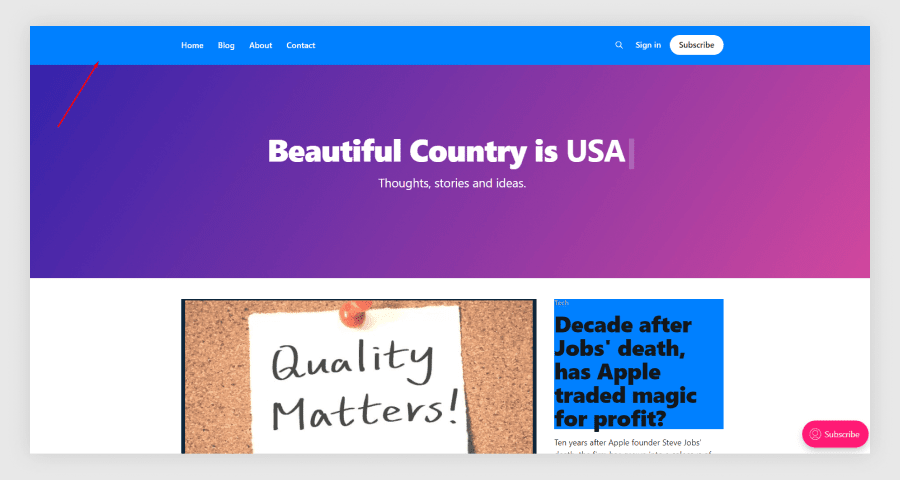
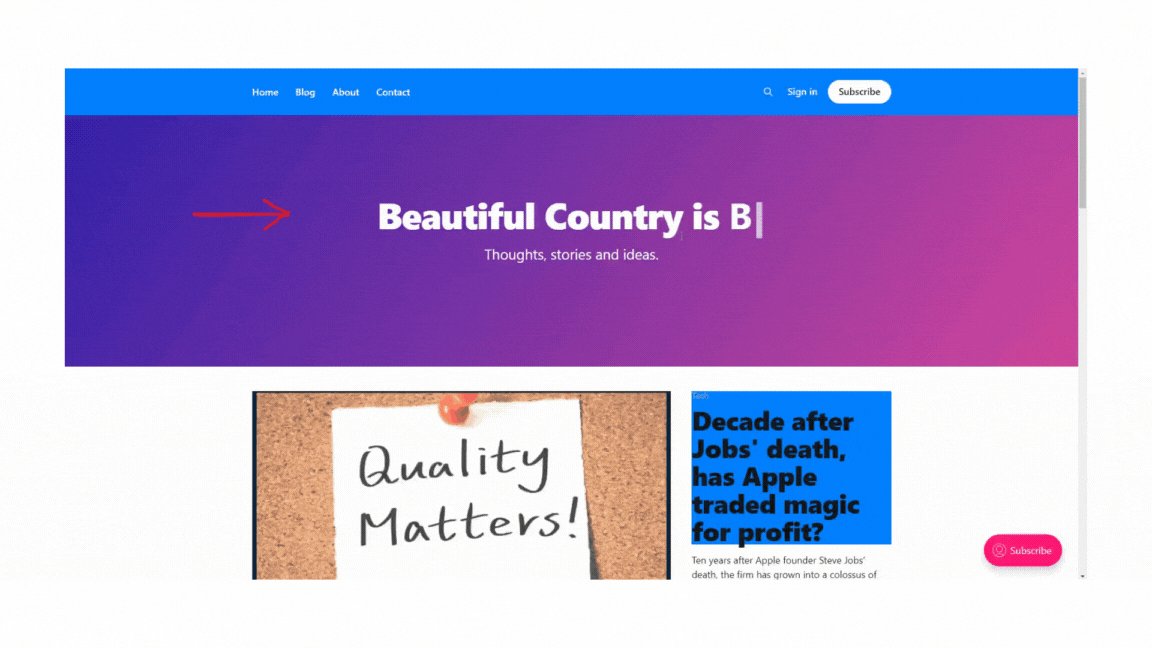
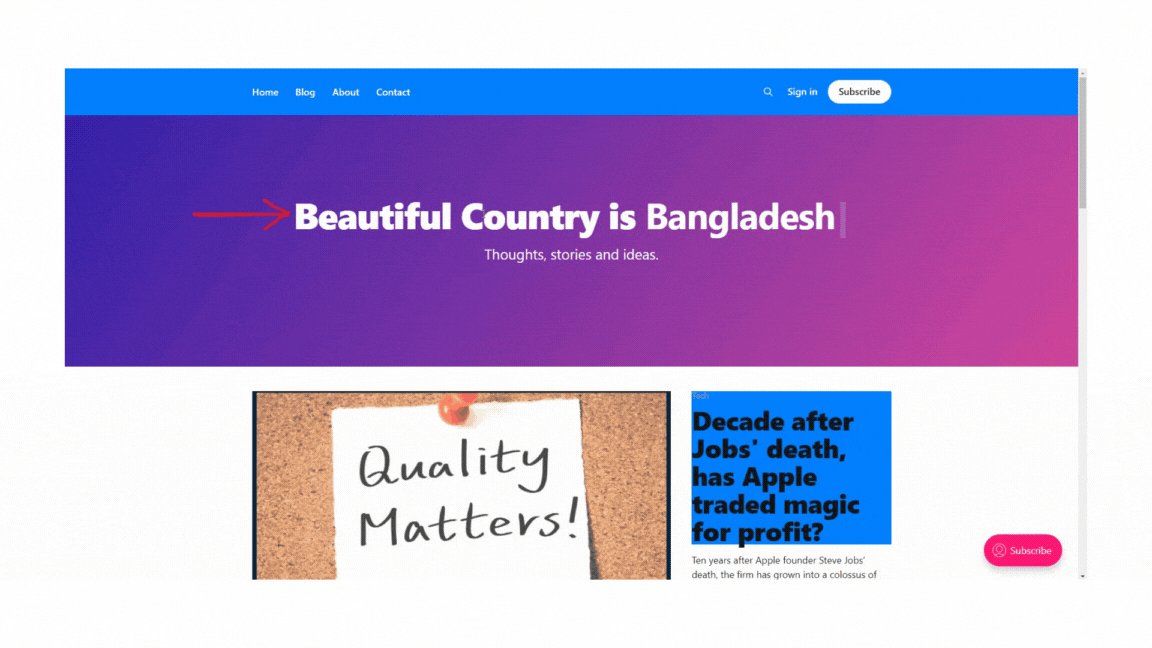
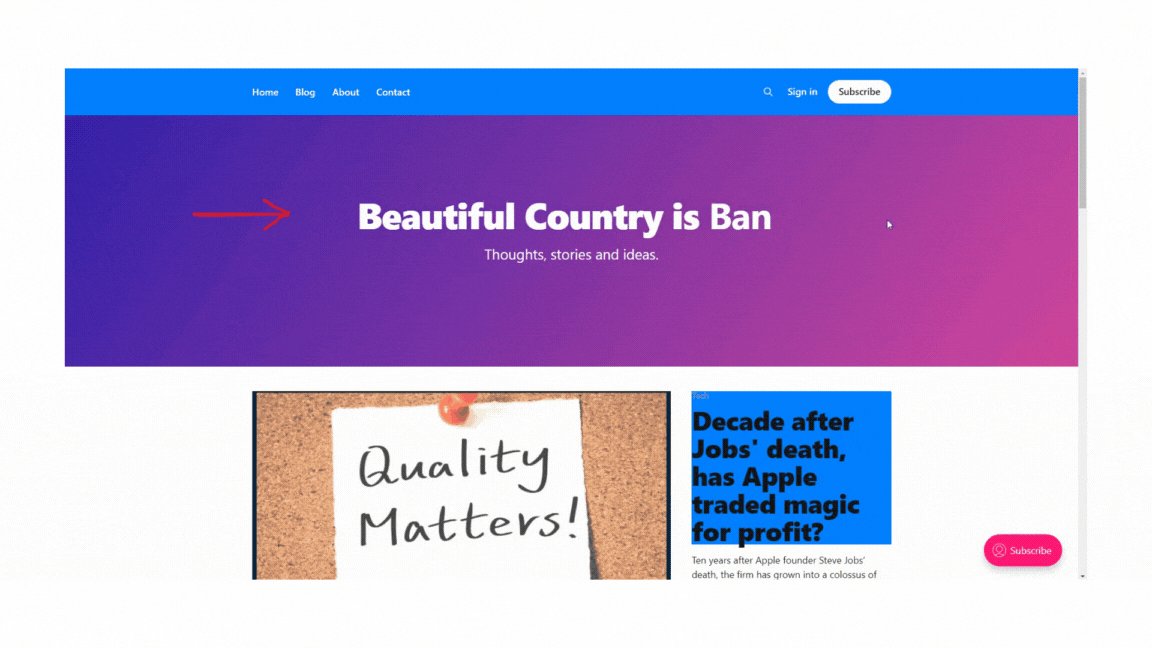
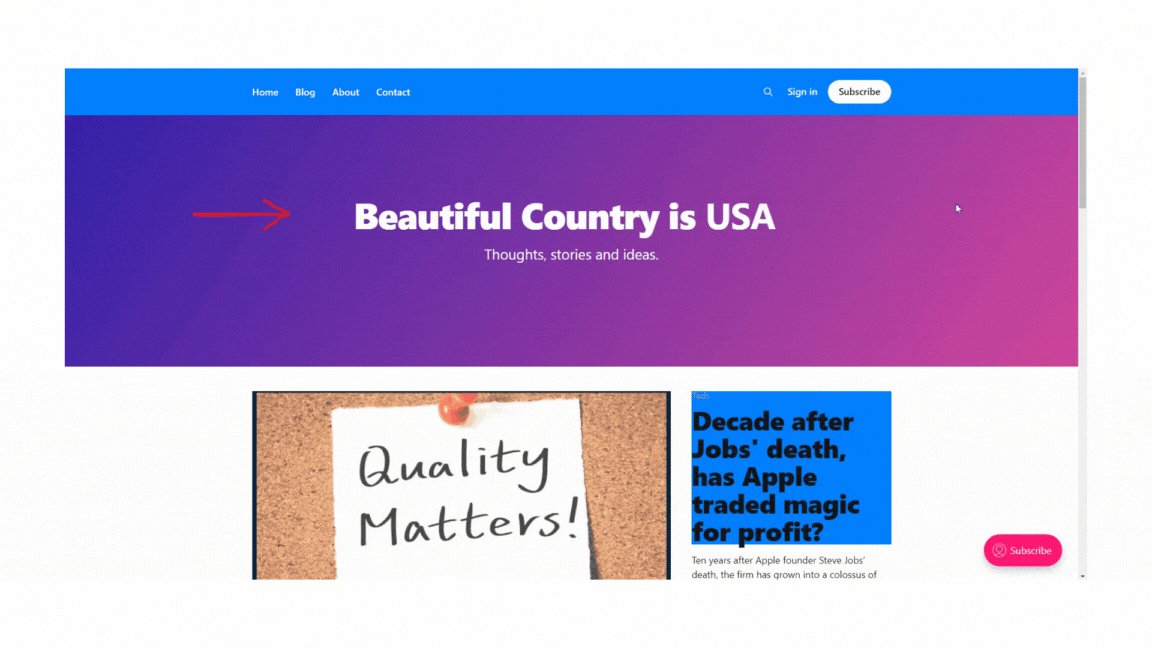
For example, let's add a typewriter effect to our site Banner title.
To quickly complete this work, we'll use the open-source TypewriterJS library. Here is an example of a simple JS code snippet that you could add to the site footer:
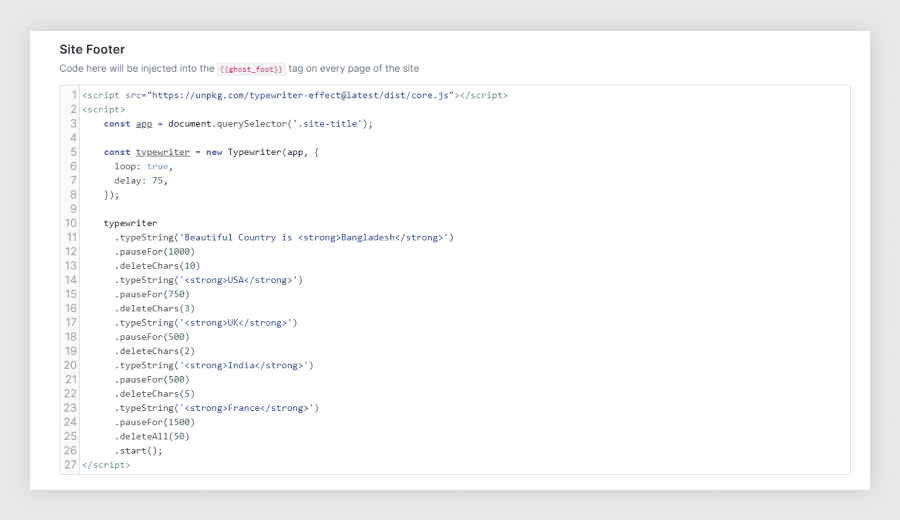
First, you should load the main script into the Site Footer.
<script src="<https://unpkg.com/typewriter-effect@latest/dist/core.js>"></script>
Then configure the TypewriterJS script and start it on the page. Whenever you add JS code in the Code Injection, you should wrap it in a <script> tag.
<script src="<https://unpkg.com/typewriter-effect@latest/dist/core.js>"></script>
<script>
const app = document.querySelector('.site-title');
const typewriter = new Typewriter(app, {
loop: true,
delay: 75,
});
typewriter
.typeString('Beautiful Country is <strong>Bangladesh</strong>')
.pauseFor(1000)
.deleteChars(10)
.typeString('<strong>USA</strong>')
.pauseFor(750)
.deleteChars(3)
.typeString('<strong>UK</strong>')
.pauseFor(500)
.deleteChars(2)
.typeString('<strong>India</strong>')
.pauseFor(500)
.deleteChars(5)
.typeString('<strong>France</strong>')
.pauseFor(1500)
.deleteAll(50)
.start();
</script>
When all set to inject code into The Site Footer is ready to be saved.

Now let's see your output result:

How to Insert Code into Specific Posts?
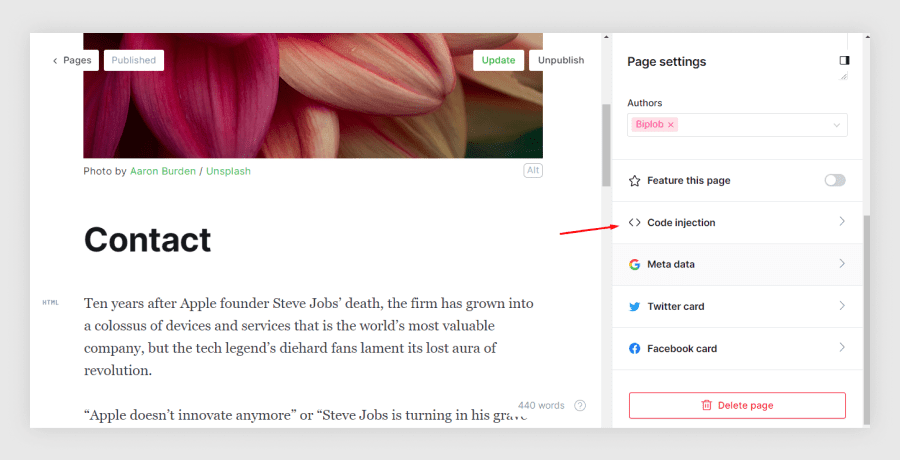
To use Code Injection for a specific post, open the post in the editor and click on the Settings tab.
Scroll down to the Code Injection section and add your CSS or JS code to the corresponding box.

Tips for using code injection in Ghost CMS
- Be careful not to break your site when adding code. If you are not sure what you are doing, it is best to consult with a web developer.
- Test your site on different browsers and devices to make sure that the code is working correctly.
- Use a code editor to help you write and format your code.
- Comment your code so that you can understand what it does later on.
Security considerations
It is important to note that code injection can also be used to attack websites.
If an attacker is able to inject malicious code into a website, they can then take control of the website and use it to steal data, spread malware, or launch other attacks.
To protect your website from code injection attacks, it is important to:
- Validate all user input before it is used by the application.
- Output encodes all output from the application.
- Use a web application firewall (WAF).
- Keep your software up to date.
If you are concerned about the security of your Ghost CMS site, you should consult with a security professional.
Summary of the Post
In the world of website customization and enhancement, Code Injection in Ghost powerful, versatile, and valuable tool for quickly adding CSS, JS, and more to your Ghost site.
With its ability to add custom code snippets effortlessly, you can transform your Ghost-powered website into a tailored, feature-rich platform that captivates your audience and serves your unique needs.
FAQs
Do you have more questions about how to use code injection in Ghost CMS? We have answers to some frequently asked questions on the topic.
How does code injection work in Ghost CMS?
Code injection in Ghost CMS is a feature that allows you to add custom CSS, JavaScript, and other code snippets to your site header and footer, and to individual posts and pages. This code will then be injected into the HTML of your site, where it can be executed by the browser.
What are some security considerations when using code injection in Ghost CMS?
It is important to note that code injection can also be used to attack websites. If an attacker is able to inject malicious code into a website, they can then take control of the website and use it to steal data, spread malware, or launch other attacks.
How can I prevent code injection attacks?
There are a number of things you can do to prevent code injection attacks, such as:
- Only inject code from trusted sources.
- Use a web application firewall (WAF) to protect your website from code injection attacks.
- Keep your Ghost CMS software up to date.