Menia

Getting Started
Menia is a responsive minimal and clean ghost blogging theme specially designed for Magazine, Blog, personal. It is a totally new design, extreme features and supported all the features of Ghost 5.x.x. This theme is built with SASS, Handlebars, and a lot of options.
Support
If you have any questions that are beyond the scope of this help file, please feel free to send your questions to our support email: support@electronthemes.com. Our support team will reply to you as soon as possible.
Theme Setup
Menia theme setup is very easy. If you have already installed a server for Ghost you can easily set up Menia theme. If you don’t have a server supported with Ghost, you can set up reading Ghost Install. When you have the server, follow the instructions for setting up the theme.
Upload the theme
You can upload the theme file from the ghost dashboard. to do this
- Download theme file from ElectronThemes Dashboard
- Log in to your Ghost admin panel.
- Go to Settings > Theme > Upload a theme and upload “menia.zip“
- Click Activate.

Uploading the theme via (FTP)
Follow the instructions
- Login to your FTP account.
- Unzip the menia.zip file and copy menia folder to your /ghost_installation/content/themes
- Restart your installation if necessary. You can ask for help from your hosting provider if you don’t know how to do this step.
- Login to your ghost admin panel.
- Go to settings (general) and select the theme “menia“
- Click Save.

Here I have used Cyberduck to upload file on server and I used subdomain. That is why I used Menia Folder
General Setup
Publication Info
To change publication info, go to Dashboard > General > Publication Info. Here you can change the following:
- Title
- Description
- Site Timezone
- Publication Language

Logo
We have used SVG Logo for the theme . You can change SVG Logo from Dashboard > Settings > Design > Brand > Publication Logo

Dark Logo Mode
If you want to use Dark logo, you can change it from your custom settings. You will find the settings :
Settings > Design > Site Design > Site-Wide > Dark Mode Logo

Favicon Icon
Ghost shows his ghost logo in your site by default. You can change Favicon Icon or Publication Icon from Dashboard > Settings Icon > Design > Brand > Publication Icon

Publication Cover
This is for showing the site bookmark images. If you upload a cover image, it will be in your site bookmark. To upload publication cover image, Go to Dashboard > Settings Icon > Design > Brand > Publication Cover

Language
You can use the publication in your native language. To change the language of your publication site, your theme must have support for translation. To change language:
- Go to
Settings > General > Publication Languageand click on Expand - Change the default language en with your language code
- You can find all the language code here: HTML Language Code Reference

Site Meta Settings
This is for Metadata. It will help to get on search using a search engine. You can add also Twitter and Facebook card images, and content here.
You can add/edit the content from Dashboard > Settings > General > Site Meta Settings

Social Accounts
The social account section is for showing Facebook, Twitter links to your site. Go to Dashboard > Settings > Social Accounts

Navigation
Ghost only supports two types of Navigation. Primary and Secondary Navigation Menu. On the header, primary navigation is showing, and On Footer secondary navigation is showing. Go to Dashboard > Settings > Navigation

Create a Post
Ghost has a beautiful dashboard design. You can easily create a post. Go to Dashboard > Posts > New Post
- Feature Image
- Post Title
- Post content
Create a page
As like as post, you can create a new page from Dashboard > Pages > New Page. You can add:
- Title
- Contents
- Tags
- Authors
- Feature Image
- Excerpt
- more…
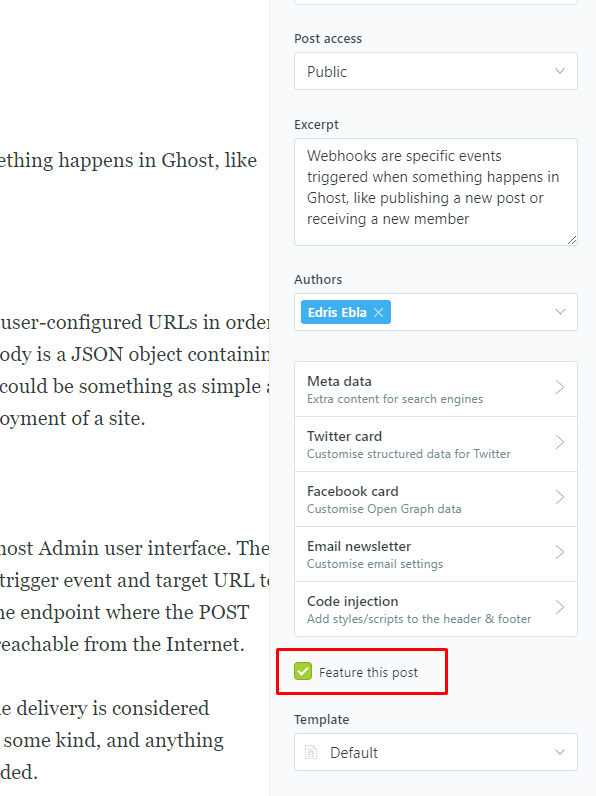
Featured Post
Ghost has an awesome featured posts option to show some of your chosen posts as featured for the visitors. To add a post as featured, go to Post > Settings and scroll down. Select the checkbox Feature in this post

Create Tag
To create a new tag, go to Dashboard > Tags > New Tag
Create Author
You can create multiple authors on your site from the dashboard. Go to Dashboard > Settings > Stuff > Invite people
Click on Invite people and you will get a new popup. You have to add your Email Address and select the staff Role. Lastly, click on Send Invitation now button. An email notification will be sent to create an account on the specific Role.

Code Injection
Code injection is a great feature on Ghost. You can easily write styles and scripts for your site without editing the theme file. You can add various plugins code here like Google Analytics
Here you will two text fields for code injections. 1. Site Header and 2. Site Footer
- The site Header is for loading the scripts or style in the header
- Site Footer will load the scripts or style in the footer
Go Dashboard > Settings > Code Injection

Integrations
Integrations are another cool feature of Ghost. You can connect a lot of third-party plugins or APIs using integrations. To check the integrations,
- Login to the Admin panel
- Go to
Dashboard > Settings > Integrations. - Click on
+ Add custom integration buttonand add a name for creating integration - You can use Content API Key or Admin API Key or API URL

Labs
Labs is another very important and beta tester part of Ghost. Here you will get some core features as follows: Go to Dashboard > Settings > Labs.
- Import Content
- Export your content
- Delete All Content
- Redirects
- Routes
Members
If you want to get subscriptions and paid customers, you can use the Members option in this panel. When you click on this you will get in details
Migration Options
You will get some options here like Import content, export content, and delete content options
Routes
Routes are another important part. When you want to use different path links or custom files for pages and different homepages, you can use routes.yaml files to do that. Here is the default .yaml for a ghost.
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Dark, Light, and Auto Mode
We have used the dark version by default. When you will install the theme file on your ghost server, you will get your website a dark version.
If you want to use the Light and Auto version for default, you can change it from your custom settings. The auto version depends on your device's color scheme mode. if the device has selected dark mode, you will get auto dark and device has selected light mode, you will get auto-light. You will find the settings Settings > Design > Site Design > Site-WIde > Select Color Scheme

Footer

We used very minimal footer in our theme. You will get all footer code partials > footer.hbs file. Here are the following parts:
- Secondary Menu
- Footer Social Profiles
Footer Social Profiles
Change footer social profile links at partials > footer.hbs and you can add more links after copying this. Change # with your links. Line numbers 11 to 27
<li>
<a href="#">
{{> icons/social-icons/instagram}}
</a>
</li>If you want to add new social icons, go to partials > icons > social-icons folder. I have used svg icons from Feathericons. Download icons from here and add it in the folder. Change the icon’s extension .svg to .hbs
facebook.svg --> facebook.hbs Secondary menu
Useful Link comes from the secondary menu. You can change the secondary menu link from Dashboard > Design > Secondary Menu
Copyright text
You can change footer copyright text from Dashboard > Settings Icon > Design > Site-Wide > Site Footer

if you change the site footer box text . you will get the output on the footer copyright text.

Homepage
On the homepage, you will get some sections.
- Featured Posts
- Daily Update News
Featured Posts

We have shown a slider on the homepage will the featured posts. If you set a post as featured, it will be added automatically in the slider.

Daily Update News
Daily update news comes with the latest posts on the dashboard. We have shown 9 the latest posts.

Pagination Type
If you want you can change the pagination type ( Button Mode default ) just select one. You will find the settings:
Settings > Design > Homepage > pagination Type

Custom Templates
Custom template is a default setting on Ghost. It can be a page template and a post template. We have created some custom pages and post templates for the theme. The page template is as follows:

Page Template
- Membership
- Account
- Contact
- Authors
- Tags
- Signin
- Signup
Selecting page template
- Create a new page
- Click on Settings to the right side and scroll down
- Select page template i.e. “Membership”

Page url

When you create the page, please keep the page slug like this.
| Page title | Page URl |
| Membership | /membership/ |
| Account | /account/ |
| Signin | /signin/ |
| Signup | /signup/ |
Membership and Subscriptions
The membership page is helping your customer to understand the plan and compare the differences between your offers. Here are the step-by-step instructions:
Create Membership page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Membership at the bottom dropdown
- Publish the page
Create Tiers and show them on the membership page
- Go to Settings > Membership in your Ghost Admin
- Go to MEMBERSHIP TIERS at the bottom
- Connect your Stripe Account if you don’t have Stripe connected
- Expand the Premium position and click on +Add tier to add a new tier name, description, list of benefits, and price for monthly and yearly.
- Add tier to activate
- Now, go to portal settings, you can control enable and disable tiers appearing on the membership page.
Create Account Page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Account at the bottom dropdown
- Publish the page
Search Options
From Ghost 5.7, they released a Ghost Native Search. We implemented this feature on this
If you install this theme in your ghost dashboard, Ghost Native Search will be activated automatically.
We have created third-party real-time search options for the theme file also. You can activate the search easier. When you install the theme file, you have configured and add the content API key on the code injection
- Create a custom integrations
- Copy Content API Key from your created custom integration

After collect the Content Api Key we go to : Settings > Design > Site-Wide and insert to below search content API box.

Contact form
In the contact form, we have used Formspree for getting form data.
- You need to create a Formspree account
- Collect form endpoint
- Add this to
Settings > Design > Site Wide > Contact form endpoint URL


Comments
Ghost has a native comment system. Only members of your website can comment on your post. To activate native comment:
- Go to the
Settings > Membership > Commenting in the Ghost Admin. - Change the Commenting level to All members or Paid-members only.
- Click on the Save button

If you want to use other comment features like Cove or Disqus. You can use it. This theme supports both comment box. You will find both comment boxes in the partials folder in the theme file.
Cove Comment
Cove is popular comment system for ghosts. You can easily manage comments for members and paid members' posts. It is a premium comment system. We have a setup for cove comments. You easily change with your comments.
- Create an account in Cove.chat and Login
- Click on +Create a New Account and add a name
- Copy the publication ID and paste it in
Settings > Design > Site Design > Post - Publication ID. Copy this ID and paste to Cove publication field.
- Replace publication id with your account code


Disqus Comment
We have used discus comments for this theme. We have used our own Disqus account. You can change easily with your Disqus shortname. Follow the process to create your Disqus account and get a short name.
- You can create your Disqus code in the next url: http://disqus.com/admin/create/
- Add a short-name for Website Name
- Your unique “Disqus URL” is your short name copy that name and click finish registration.
- Go to
Settings > Design > Site Design > Post and Select Disqusfrom Select comment select option. - Go to
Settings > Design > Site Design > Post > Disqus shortname; - Change with your shortname, in this case ‘example-shortname’;
- Save.


Disable Comments from site
If you want to disable comments from your posts, select Disable from Settings > Design > Site Design > Post > Select Comment. If will disable comments from your site

Github Deployment
Menia theme is ready for deployment on GitHub easily. You can read the articles on Github deployment

Development and Customization
In this theme, we have used SCSS to develop and style fast. You must have installed Nodejs and SASS on your computer.
- Open theme file in your editor like VSCode or Sublime Text
- Open terminal in the theme folder
- Run command
npm run sass
Alternatively, You can easily do it using Prepros. To edit SCSS code, follow the instruction:
- Unzip newsportal.zip (this is the template-only file) and remember where is the folder location.
- Install a SASS compiler, we recommend you to use Prepos 6, you can download it here.
- Click on “Browse” to add a project on the middle side.


Changing Primary and Secondary colors
You can change easily primary, secondary, text color, and other colors from _variable.scss file. Open assets/scss/_variables.scss file and change the color that you want, for example:
// Primary and Secondary Color
:root {
--color-primary: #1e272e;
--color-text: #4f5b6d;
--color-heading: #192536;
}Changelog
VERSION – 4.1.2: Release on 04 October 2023
* ADDED: Header card improvements feature
* ADDED: Twitter new icon
* FIXED: FX Light box gallery image issues
* Small css issues fixed and improvement performance
[+] CHANGED FILES
partials/css/style.hbs
partials/icons/social-icons/twitter.hbs
page.hbs
package.json
[+] NEWLY ADDED FILES
assets/scss/_prism.scssVERSION – 4.1.1: Release on 12 June 2023
* ADDED: Added FX Light box gallery image view feature
* Removed all deprecated code
* Small css issues fixed and improvement performance
[+] CHANGED FILES
assets/css/style.css → partials/css/style.hbs
assets/js/scripts.js
.github/workflows/deploy-theme.yml
partials/icons/chevron.hbs
partials/blog-social-meta.hbs
partials/navigation.hbs
partials/author-box.hbs
partials/featured-slider.hbs
partials/header.hbs
partials/footer.hbs
partials/social-share.hbs
post.hbs
default.hbs
package.json
[-] REMOVED FILES:
assets/scss/style.cssVERSION – 4.1.0: Release on 14 November 2022
* ADDED: Compatible with ghost version 5.0
* ADDED: Added support for public preview posts for members only posts
* ADDED: Native search, Native comments
* ADDED: Support for new price plan helper
* ADDED: Table of content support
* ADDED: Auto color scheme (dark/light) support
* Updated deprecated functions
* Small css issues fixed
* performance improvements
[+] CHANGED FILES
assets/css/style.css
assets/scss/style.scss ( All scss file included)
assets/js/scripts.j
partials/footer.hb
partials/comments/cove-comments.hb
partials/header.hb
partials/logo.hb
partials/footer.hb
partials/post-loop.hb
partials/related-posts.hb
partials/members/pricing-tables/pricing-free.hb
partials/members/pricing-tables/pricing-table.hb
partials/members/subscriber-information.hbs
partials/navigation.hbs
partials/members/paid-post-box.hbs
partials/featured-slider.hbs
partials/post-card.hbs
partials/author-card.hbs
custom-account.hbs
custom-membership.hbs
custom-contact.hbs
default.hbs
index.hbs
tag.hbs
post.hbs
page.hbs
package.json
[+] NEWLY ADDED FILES
partials/comments/disqus-comment.hbs
custom-subscribe.hbs
partials/blog-social-meta.hbs
partials/comments/cove-comments.hbs
partials/comments/disqus-comment.hbs
partials/post-full-content.hbs
partials/page-header.hbs
partials/post-header.hbs
partials/comments/native-comments.hbs
[+] DELETED FILES
partials/members/pricing-tables/pricing-monthly.hbs
partials/members/pricing-tables/pricing-yearly.hbsVersion 3.0.2: Release on 25 August 20
[+] Dark Version added
CHANGED FILES
[+] _variables.scss
[+] All SCSS files
[+] assets/js/scripts.js
[+] partials/header.hbs
[+] partials/author-card.hbs
[+] partials/search.hbs
[+] partials/featured-slider.hbs
[+] partials/footer.hbs
[+] post.hbs
[+] error.hbs
[+] custom-authors.hbs
[+] custom-tags.hbs
[+] default.hbs
[+] assets/js/plugins.min.js
[+] assets/js/scripts.js
ADDED NEW FILES
[+] partials/icons/moon.hbs
[+] partials/icons/sun.hbs
[+] partials/members/free-subscriber-information.hbs
[+] partials/members/subscriber-information.hbs
[+] partials/members/notification.hbs
[+] partials/members/paid-post-box.hbs
[+] partials/members/visibility-content.hbs
[+] partials/members/pricing-tables/plan-free.hbs
[+] partials/members/pricing-tables/plan-monthly.hbs
[+] partials/members/pricing-tables/plan-yearly.hbs
[+] partials/disqus-comment.hbs
[+] _dark-version.scss
[+] custom-signin.hbs
[+] custom-signup.hbs
[+] custom-membership.hbs
[+] custom-account.hbs
[+] custom-contact.hbs
[+] partials/icons/dark.hbs
[+] partials/icons/light.hbs
DELETED FILES
[-] routes.yaml
[-] gulpfile.jsVersion 3.0.1 – 09/04/2020
------------------
New Features
------------------
- Pricing table for membership
- Signin page
- Signup page
- Paid post feature
- Member only post feature
- Bookmark added
- Gallery zoom
- Secondary Menu
------------------
Fixed: issues
------------------
- Style guide issues fixed
- post card style
- Footer instagram removedVersion 1.0 – 12 June 19
- initial release